Q.
네오시티에 변경 사항을 반영하고 다시 접속해봐도 변경 사항이 반영되어있지 않습니다. 왜 그럴까요?
A.
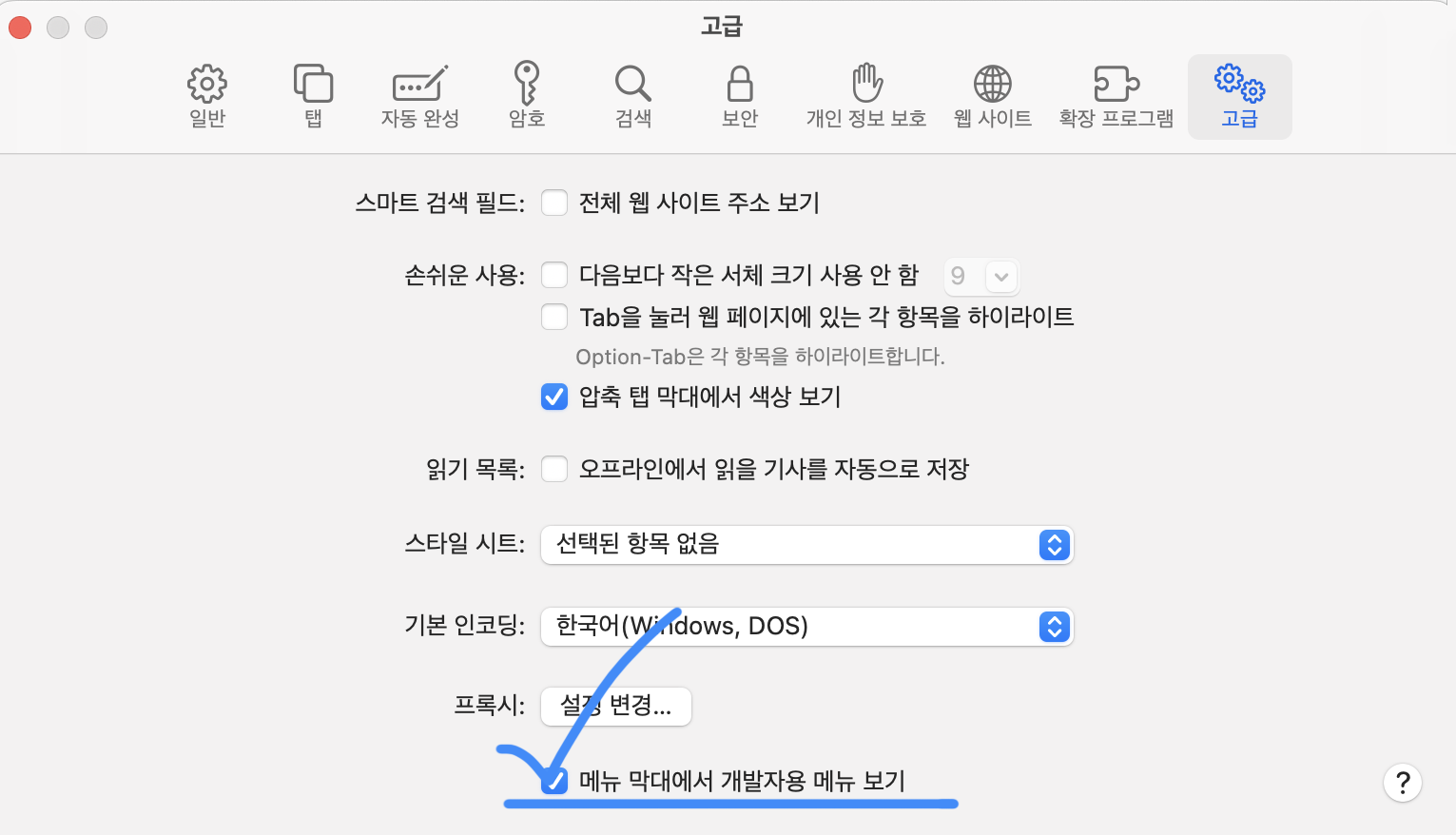
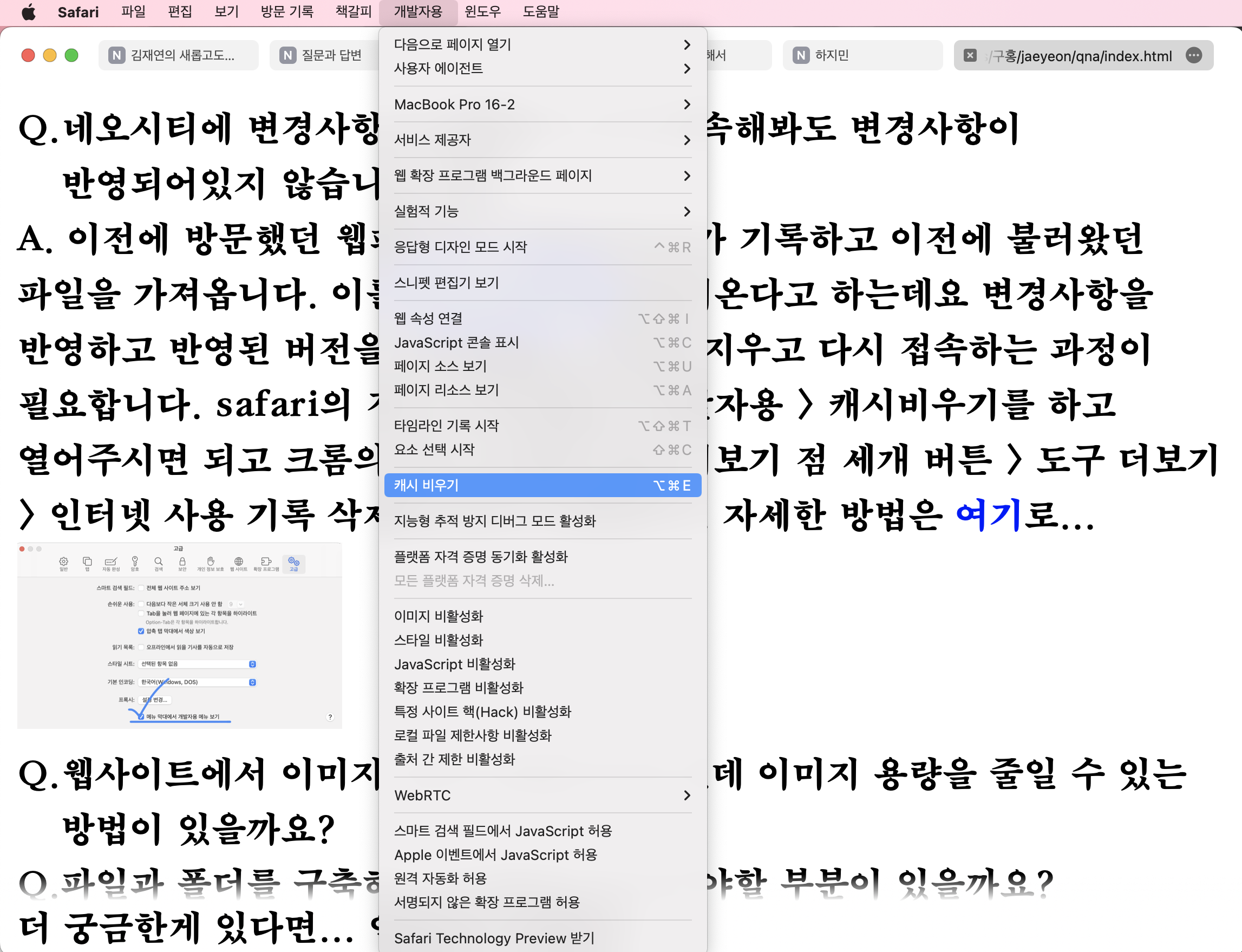
이전에 방문했던 웹페이지는 웹브라우저가 기록하고 이전에 불러왔던 파일을 가져옵니다. 이를 캐시 데이터를 불러온다고 하는데요 변경 사항을 반영하고 반영된 버전을 확인할 때는 캐시를 지우고 다시 접속하는 과정이 필요합니다. safari의 경우 단축키 ‘option + command + E’, 크롬의 경우 ‘command + shift + delete’를 누르고 나온 창에서 ‘캐시된 이미지 및 파일’ 선택 후 삭제하시면 됩니다. 자세한 방법은 여기로...


Q.
웹사이트에서 이미지 로딩 시간이 너무 깁니다. 권장하는 적정 용량 크기와 이미지 용량을 효과적으로 줄일 방법이 있을까요?
A.
웹사이트에 반영할 이미지의 용량은 가능한 최소로 하는 것이 바람직합니다. 이미지 파일의 용량이 웹페이지 로딩 시간에 직접적으로 영향을 주기에 보통 이미지 하나당 1mb 이하를 권장합니다. 벡터기반의 이미지의 경우 png로, 픽셀 기반의 이미지는 jpg로 하시면 용량 압축에 유리합니다. 웹사이트에 반영될 크기에 맞추어 전체 픽셀 크기를 줄일 수도 있고 아니면 제가 애용하는 이미지 용량 압축기를 웹상에서 거치거나 이미지 압축 프로그램을 다운받아 사용하는 것도 방법입니다.
Q.
파일과 폴더를 구축하는 부분에서 유념해야 할 부분이 있을까요?
A.
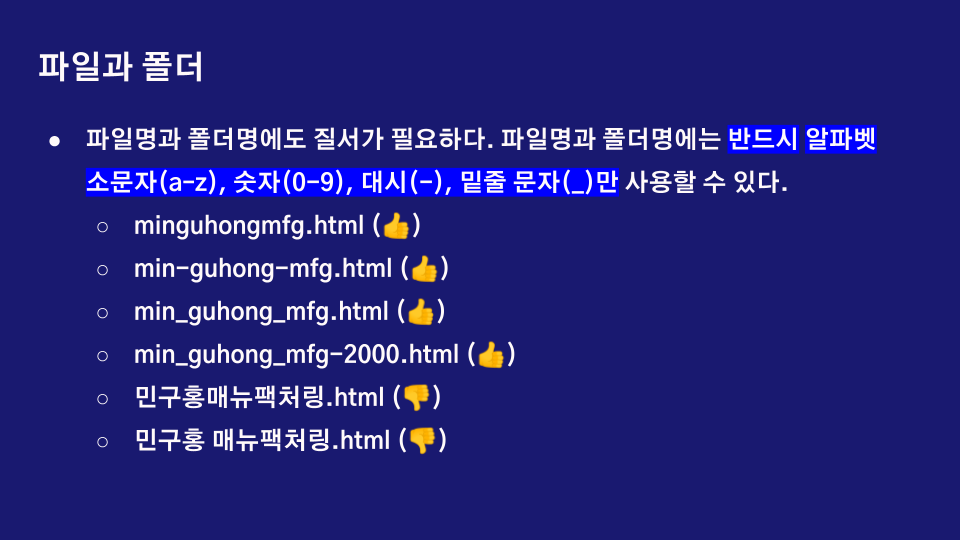
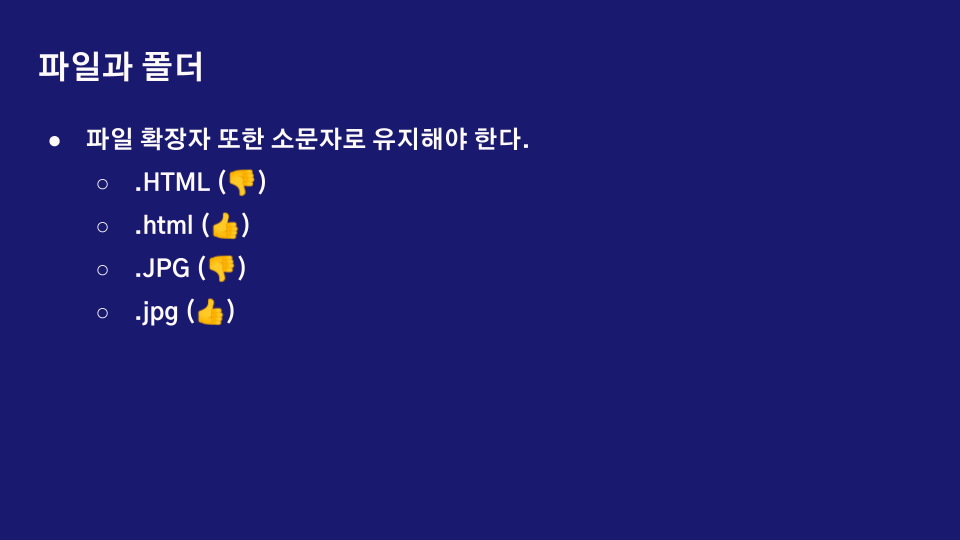
파일과 폴더명에는 꼭 영어 소문자, 숫자, 하이픈(-), 언더바(_) 정도만 쓰는 게 안전합니다. 공백과 한글은 url에서 다른 형태로 변형되어 나오기에 바람직하지 않습니다.

 그리고 폴더 구조는 작업 시에도 네오시티에 올리는 구조 그대로 사용하는 게 좋은데요, 한 폴더에 나열하기보다는 각각의 폴더를 만들어서 묶어주는게 정리하기에 좋습니다. 이미지들은 images 폴더 안에 넣어주거나 html 문서들도 양이 많다면 같은 범주끼리 묶어서 폴더 안에 넣어주면 좋아요. 그리고 html 내부에 경로를 지정할 때는 "폴더명/파일명"으로 정확한 위치를 밝혀주세요. 만약 어떤 폴더 안에 있는 문서에서 상위 폴더에 있는 파일에 접근해야 한다면 "../파일명"과 같이 ../로 상위 폴더로 안내할 수 있습니다.
그리고 폴더 구조는 작업 시에도 네오시티에 올리는 구조 그대로 사용하는 게 좋은데요, 한 폴더에 나열하기보다는 각각의 폴더를 만들어서 묶어주는게 정리하기에 좋습니다. 이미지들은 images 폴더 안에 넣어주거나 html 문서들도 양이 많다면 같은 범주끼리 묶어서 폴더 안에 넣어주면 좋아요. 그리고 html 내부에 경로를 지정할 때는 "폴더명/파일명"으로 정확한 위치를 밝혀주세요. 만약 어떤 폴더 안에 있는 문서에서 상위 폴더에 있는 파일에 접근해야 한다면 "../파일명"과 같이 ../로 상위 폴더로 안내할 수 있습니다.
Q.
스타일 태그는 head 태그 안에 넣어주는 이유가 따로 있을까요?
A.
body 태그 안에 있는 모든 요소는 웹페이지에서 출력되는 요소를 의미합니다. head 태그 안에는 출력 전에 미리 정해주는 것들을 넣어준다고 보면 좋은데요, body 안에 있는 html 요소들에 부여할 스타일 규칙은 head 태그 안에서 미리 규정해준다고 보면 좋을 것 같습니다.
Q.
동일한 태그에 다른 스타일을 입히고 싶습니다. 태그를 선택하여 스타일을 부여해주는 방법 외에 더 개별적으로 잡을 방법이 있을까요?
A.
CSS에서는 ‘무엇’에게 스타일을 입힐지가 중요합니다. 그 ‘무엇’을 선택하는걸 ‘선택자’라고 합니다. body { ... } 과같이 태그를 잡아 올 수도 있지만 html 요소에 class를 부여해주고 (div class=".name") 해당 클래스에 스타일을 입혀주는 방법 등 다양한 방법이 있습니다. 더 자세한 내용은 여기를 참고해주시면 좋을 것 같아요.
Q.
iframe 혹은 유튜브 임베드 코드를 넣었지만 제 화면에서 적용이 안 됩니다. 왜 그럴까요?
A.
혹시 아직 호스팅하기 전이신가요? iframe 태그를 통한 다른 웹사이트 불러오기는 몇몇 웹사이트에서는 본인의 컴퓨터 안 내부 저장소에서는 열리지 않도록 되어있습니다. 또는 아예 임베드를 막아둔 웹사이트도 있어요. 한번 호스팅을 해보고 호스팅된 웹사이트의 주소에서 확인해봅시다!
Q.
웹폰트를 제가 원하는 폰트로 적용하고 싶습니다. 어떻게 적용하는 게 좋을까요? 적용 시에 주의할 점이 있을까요?
A.
웹폰트를 적용하는 방법에는 정말 다양한 방법이 있습니다. 웹폰트 활용법만 가지고도 2, 3시간 강의를 구성할 수 있을 정도로 복잡하고 자세한 사정이 담겨있어요. 특히 폰트 파일을 그냥 올려두고 불러오는 방식을 사용한다면 라이센스 문제와 엮일 수 있으니 주의하여야 합니다. 가장 편한 방법은 구글 폰트 내에 있는 폰트만 사용하거나 눈누에서 소개 중인 폰트 중 퍼블릭 라이센스를 가진 폰트를 변환 혹은 불러와서 사용하는 방법이 가능합니다. 그리고 여기에서 웹폰트에 대한 거의 모든 것을 알려주고 있으니 참고해보셔도 좋아요.
Q.
요소를 양옆으로 나열하고 싶습니다. 블록이 한 줄 모두 차지하지 않게 하는 방법이나 레이아웃 단을 나누는 방법이 있을까요?
A.
요소가 한 줄을 모두 차지하는 것은 해당 html 요소가 inline이 아닌 block의 방식으로 잡혀있어 한 줄을 모두 차지하고 내려오도록 되어있기 때문입니다. css에서 display: inline-block;을 해주면 해당 컨텐츠의 크기 만큼 또는 설정한 크기만큼 블록이 잡히고 그 다음에 오는 요소는 옆에 놓이게 될거에요.
그리고 css에서 레이아웃 단을 나누는 방법은 다양합니다. 대표적으로 flex와 grid가 있는데요. flex 속성은 단을 나누는 기능 외에 내부 요소 정렬 기능도 있어서 자주 쓰이는 속성이에요. 세부적으로 들어가면 CSS grid는 콘텐츠 배치에 초점을 맞춘 반면에 flex는 콘텐츠의 흐름에 초점을 맞춘다는 차이가 있어요. 결과적으로는 둘 다 비슷한 레이아웃을 만들 수 있지만 어떤게 좋을지는 기능을 비교한 자료를 보시면 좋을 것 같아요.
Q.
웹 브라우저 탭에서 좌측에 보이는 작은 이미지는 뭐라고 부르나요? 어떻게 설정할 수 있나요?
A.
웹 브라우저 상단 탭 좌측에 보이는 아이콘들은 파비콘(favicon)이라고 부릅니다. 원하는 이미지를 넣어 설정해줄 수 있는데요 브라우저, 운영체제마다 설정이 조금씩 달라 보통 파비콘 생성기를 통해 산출해준 코드를 삽입하여 사용합니다. 응용하면 움직이는 파비콘을 만들어줄 수도 있어요.
Q.
카카오톡과 같은 메신저 상에서 링크를 주고 받을 때, 제 웹페이지에 넣어둔 이미지가 미리보기처럼 함께 아래에 뜨더라고요. 해당 이미지를 마음대로 설정할 수 있을까요?
A.
해당 이미지는 오픈 그래프(Open Graph) 이미지라고 합니다. 따로 설정해주지 않았다면 웹사이트 html 내에 가장 먼저 배치한 이미지를 자동으로 불러오게 되어요. 다른 이미지로 설정하고 싶다면 설정법을 참고해주세요.
Q.
네오시티 호스팅은 몇가지 제약이 있는 듯 합니다. 네오시티 말고 무료로 호스팅 가능한 서비스가 있을까요??
A.
네오시티는 정적 웹(static web) 호스팅만 가능하고 오디오와 비디오를 직접 입력하는건 불가능합니다. 저는 무료 호스팅으로 vercel을 애용합니다. 깃헙(github) 레포지토리(repository)와 연동되어 파일 관리가 용이하고 호스팅 품질도 꽤 훌룡하답니다. 자세한 방법이 궁금하다면 재연에게 직접 문의해보세요!
Q.
inline 요소 안에 block 요소를 배치하면 문법적 오류라고 들었는데요, 그러면 a 태그로 div 태그를 감싸면 안되는 건가요?
A.
예리하시네요! 정확히 딱 그 부분이 예외로 작용하는 지점인데요, HTML 기술에도 사실 버전이 존재합니다. 현재는 2014년도를 기점으로 HTML5로 표준화 되어있는데요, 그 이전 버전에서는 a 태그로 블록 요소들을 감싸는게 표준에 어긋나는 방식이였습니다. HTML5에서는 콘텐츠 모델(Contents Model)이 도입되었습니다. 그로 인해 태그들이 단순히 inline, block 만으로 나누는게 아니라 태그의 성격과 특성에 따라 나누게 되었고, a태그가 플로우 콘텐츠(flow content)를 품을 수 있게 되었어요. 현재는 a 태그 안에 블록을 넣을 수 있습니다. 태그들끼리 포함 가능 여부를 알려주는 웹사이트도 있으니 참고하세요!